Rye River Electronics
Full Stack application with Stripe integration

Project Overview
The objective of this project was to build a modern full stack E-commerce application that also included a payments functionality. The application had to have a clean, simple and modern design. It also comes with the ability to easily add, edit or delete products through the Sanity Studio CMS.
Technologies used
JavaScript
React
NextJs
Sanity
Stripe
Challenges Faced
This was the first E-commerce site that I have created. The biggest challenge I faced was trying to decide how my backend was going to be structured. While researching E-commerce sites, I came across a platform called Sanity. Sanity is a headless CMS, basically a platform for structured content that allows you to store data for your website/applications.
After connecting Sanity to my application, I created a schema that was the structure of the data. For example, in my E-commerce application, I need to display a product that will be for sale. In my Schema, I defined this product, giving it information such as a title, an image, a price, a description and a list of features etc. After creating this schema, I can go over to the Sanity Studio. Once here, I can create a new product where I will be met with the input fields that I defined inside my Schema.
By taking advantage of using Sanity, I massively cut down my workload
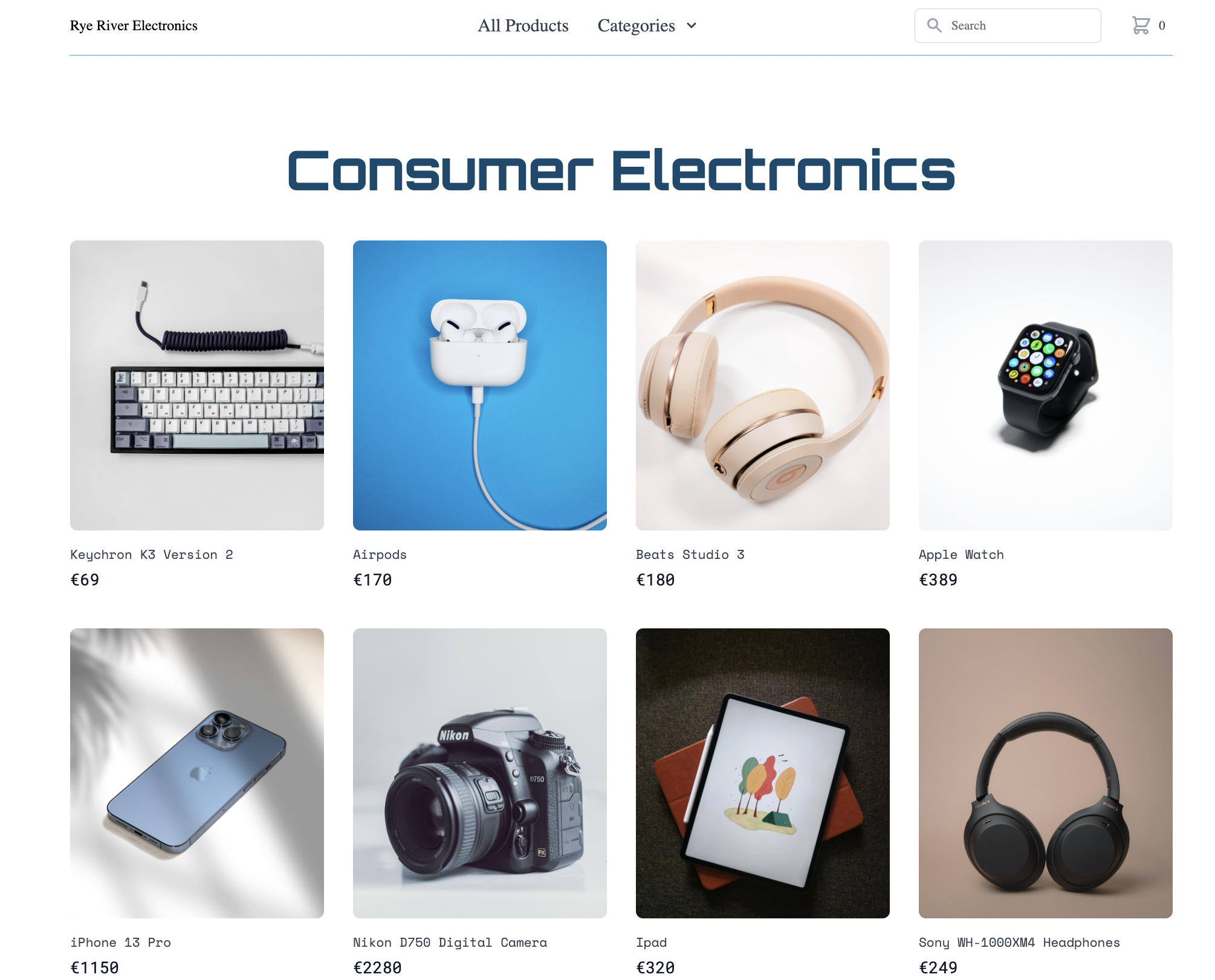
Page Layout

The page is laid out in a simple and modern style in rows of four. Here we display a picture of the product along with the product title and price. Each product is generated through the NextJs 'getServerSideProps' function for server side rendering. This means that the data is fetched first before it is sent to the client side. This method allows us to improve our SEO as the data is rendered before reaching the client.

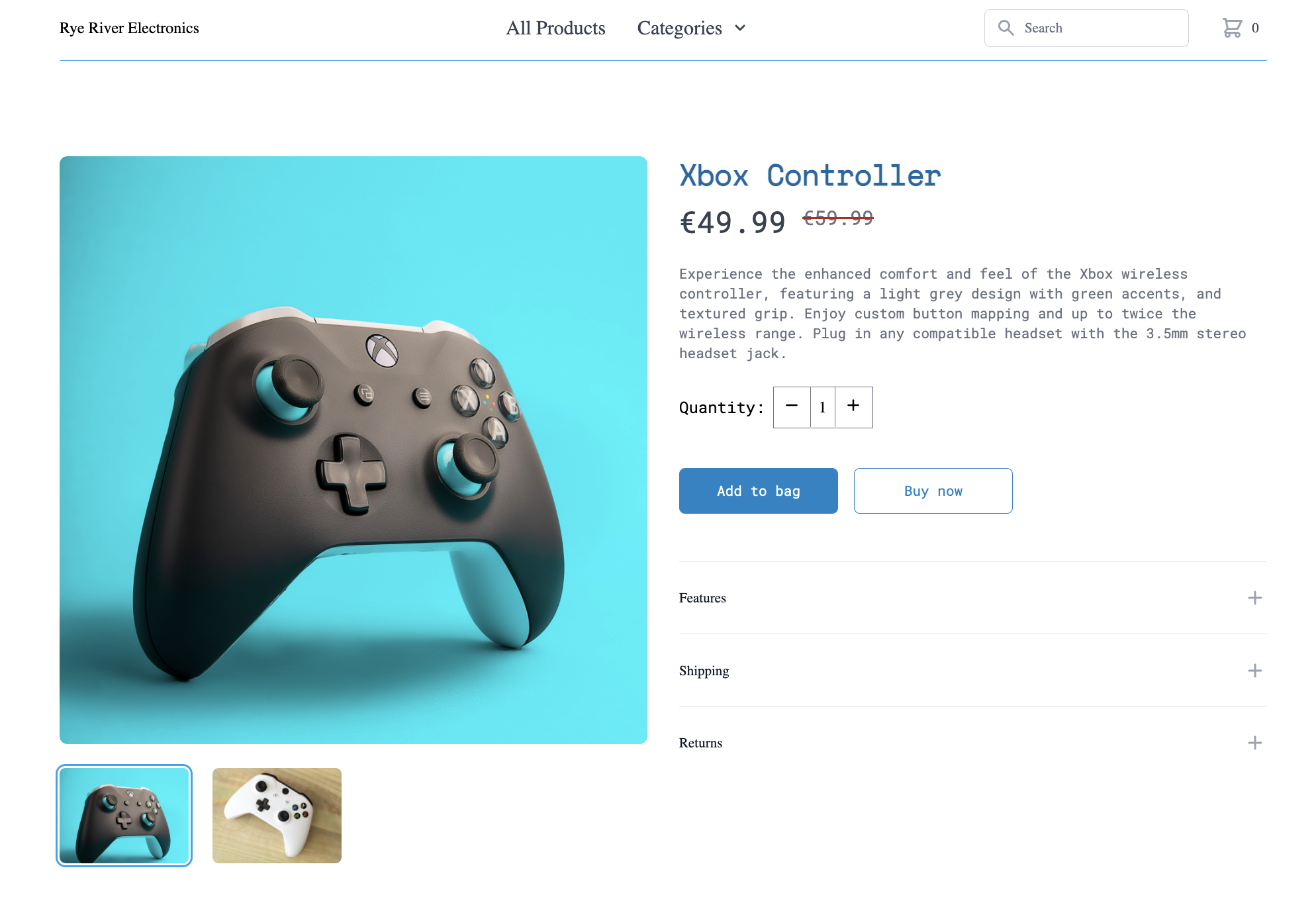
This page displays all the essentials that a product should have including a features section that is unique to each product. The data for each product is stored on the Sanity cloud and is fetched using the NextJS 'getStaticProps' function for static site generation. NextJs will pre-render the page at build time. Recommended to be used when fetching data from a headless CMS which Sanity is.
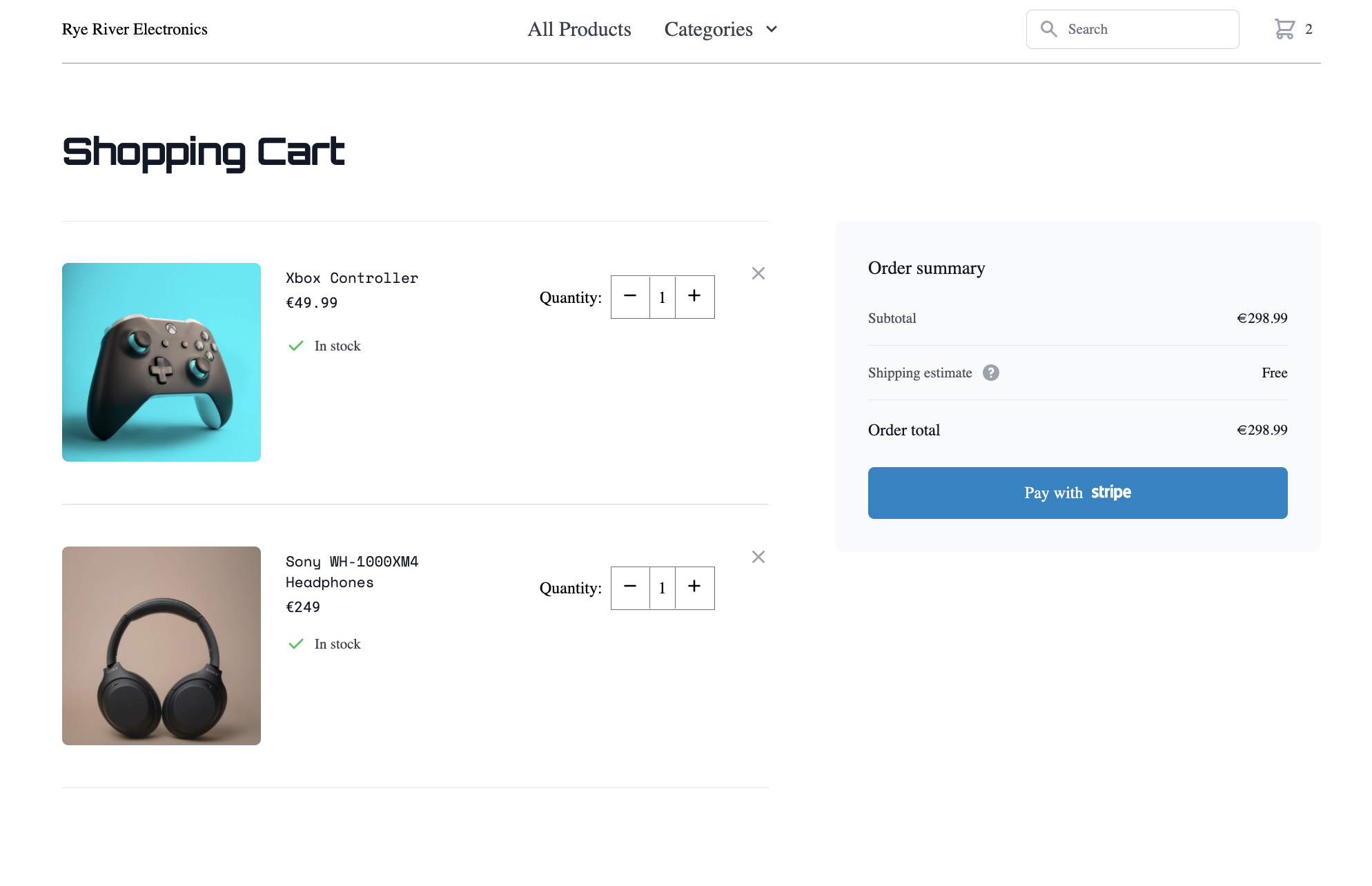
Cart functionality

The user has the ability to add products to a cart. Once inside the cart, a user can increase or decrease the quaintly of the product, remove the product from the cart or proceed to purchasing the product. The data for the cart is held through the use of the useContext hook provided by React.
Stripe payments

Payments are carried out externally and securely through the use of the Stripe API.